개발로그필름
[CSS] box-sizing : border-box 본문
728x90
반응형
SMALL
box-sizing
요소의 전체 넓이와 높이를 계산하는 방법 설정
css box 모델에서 요소에 할당한 너비와 높이는 해당 요소 콘텐츠 상자에만 적용된다
요소가 padding이나 border을 가지고 있을 때 지정한 width, height 사이즈가 예상한것과 다른 경우가 생긴다
그래서 box-sizing을 border-box로 지정해서 boder를 기준으로 box 크기를 정해 코딩을 좀 더 수월하게 한다
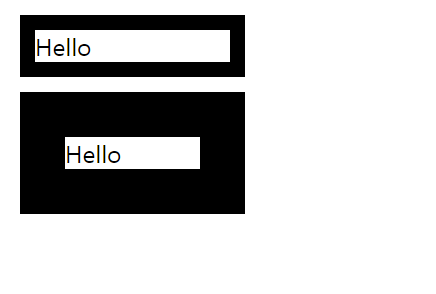
box-sizing이 없을 때
<head>
<style>
div {
margin: 10px;
width: 150px;
}
#small {
border: 10px solid black;
}
#large {
border: 30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
box-sizing : border-box 적용 후
* {
box-sizing: border-box;
}
반응형
LIST
'WEB > HTML CSS JS' 카테고리의 다른 글
| [CSS] calc() (0) | 2024.03.13 |
|---|---|
| [CSS] 여러 요소들 중 특정 요소만 오른쪽 정렬 시키기 (0) | 2023.11.12 |
| [CSS] align-items : center; (0) | 2023.11.12 |
| [CSS] margin: 0 auto; (0) | 2023.04.05 |
| [js] 배열 오름차순, 내림차순 (0) | 2023.04.04 |
Comments


