개발로그필름
[프로그래머스] 문자 반복 출력하기 javascript (...전개연산자, map, join, reduce) 본문
[프로그래머스] 문자 반복 출력하기 javascript (...전개연산자, map, join, reduce)
yuullog 2023. 2. 13. 14:39오늘도 코딩테스트 하나 풀면서 하루 시작쓰!
https://school.programmers.co.kr/learn/courses/30/lessons/120825
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제 설명
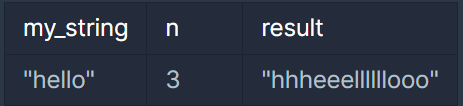
문자열 my_string과 정수 n이 매개변수로 주어질 때, my_string에 들어있는 각 문자를 n만큼 반복한 문자열을 return 하도록 solution 함수를 완성해보세요.
제한사항
- 2 ≤ my_string 길이 ≤ 5
- 2 ≤ n ≤ 10
- "my_string"은 영어 대소문자로 이루어져 있습니다.
입출력 예

입출력 예 설명

solution.js
// my_string 길이 만큼 반복문 돌면서
// 각 알파벳 별 3번 반복 출력한것을 return answer에 저장
function solution(my_string, n) {
var answer = '';
for(i=0 ; i<my_string.length; i++) {
for(j=0; j<n; j++) {
answer += my_string[i]
}
}
return answer
}
다른 사람 풀이 1
function solution(my_string, n) {
var answer = [...my_string].map(v => v.repeat(n)).join("");
console.log(answer);
return answer;
}맨처음에 이 코드를 보고 한참 보면서 공부했던 풀이.
너무 생소한 개념들이 많았다.
... 전개연산자, map()은 배운 개념인데 가물기물, join("")도 그렇고,, 그래서 이번 기회에 복습할겸 다시 알아보았다 :) ㅎㅎ
... (전개 연산자)
배열 또는 객체를 펼치는 용도로 사용
앞에 풀이에서 [...my_string]은 hello 배열과 같은 의미
map()
array.map() array안에 있는 요소들을 ()안의 함수에 넣어 호출한 결과를 배열로 반환
따러서 v => v.repeat(n) 은 hello의 각 알파벳을 n번 반복하라는 의미
join()
각 배열의 요소를 연결해 문자열로 만들어줌
다른 사람 풀이 2
function solution(my_string, n) {
return my_string.split('').reduce((acc, cur) => acc + cur.repeat(n), '')
}reduce() 함수를 사용해 누산과 각 알파벳 반복으로 문자열 리턴
reduce()
배열 왼쪽부터 콜백 함수 실행 후 누산
배열.reduce ( function ( acc, cur, index, arr ) {
} [ ,initialValue] )
누산 acc
현재 값 cur
현재 인덱스 index
원본 배열 arr
initialValue 필수는 아님. 첫 번째 인수에 제공하는 값. 초기값 따로 제공하지 않으면 배열의 첫 번째 요소를 사용. 빈 배열에서 초기값 없이 reduce() 호출 시 오류 발생
const numbers = [1, 2, 3, 4];
const result = numbers.reduce((number1, number2) => number1 + number2);
/*
1,2 => 3 배열값 1번째, 2번째 부터 시작
3,3 => 6
6,4 => 10
*/
console.log(result); // 10;
//-------------------------------------------
const result = numbers.reduce((number1, number2) => number1 + number2, 10);
/*
10,1 => 11 initialValue값, 배열값 1번째 부터 시작
11,2 => 13
13,3 => 16
16,4 => 20
*/
console.log(result); // 20;
reduce()에 대한 개념 설명 및 예시는 아래 블로그 참고 (내가 정말 좋아하는 블로그 ❤️)
[JS] 📚 배열 고차함수 🚇 reduce()
[reduce / reduceRight] 자바스크립트 Array.prototype 자바스크립트 배열을 반복해서 콜백 함수를 실행 후 하나의 결과 값을 반환 reduce 는 왼쪽 원소부터 콜백 함수를 실행 reduceRight 는 오른쪽 원소부터 콜
inpa.tistory.com
'coding test > 프로그래머스' 카테고리의 다른 글
| [프로그래머스] 각도기 javascript (조건식, filter, 삼항연산자) (1) | 2023.02.25 |
|---|---|
| [프로그래머스] 특정 문자 제거하기 javascript (split, join, replaceAll) (0) | 2023.02.22 |
| [프로그래머스] 짝수 홀수 개수 javascript (반복문 for of, filter) (0) | 2023.02.13 |
| [프로그래머스] 직각삼각형 출력하기 javascript (repeat) (1) | 2023.02.09 |
| [프로그래머스] 문자열 뒤집기 javascript (split, reverse, join) (0) | 2023.02.09 |




